In our film there is a scene where we have a drinking glass appearing and disappearing, but want it to materialise as it is appearing and then dematerialise after our character has finished drinking from it. However, I could not find any references on how can you make objects materialise and dematerialise but I had a rough idea on how to do it. I thought that I should at least test out my idea of how I think it could be done to show if it works or not.
So I did some test footage. Firstly I recorded two different videos.
1 – Plain and no glass.
2 – With glass.
– Note that I didn’t move the camera at all while I recorded this.
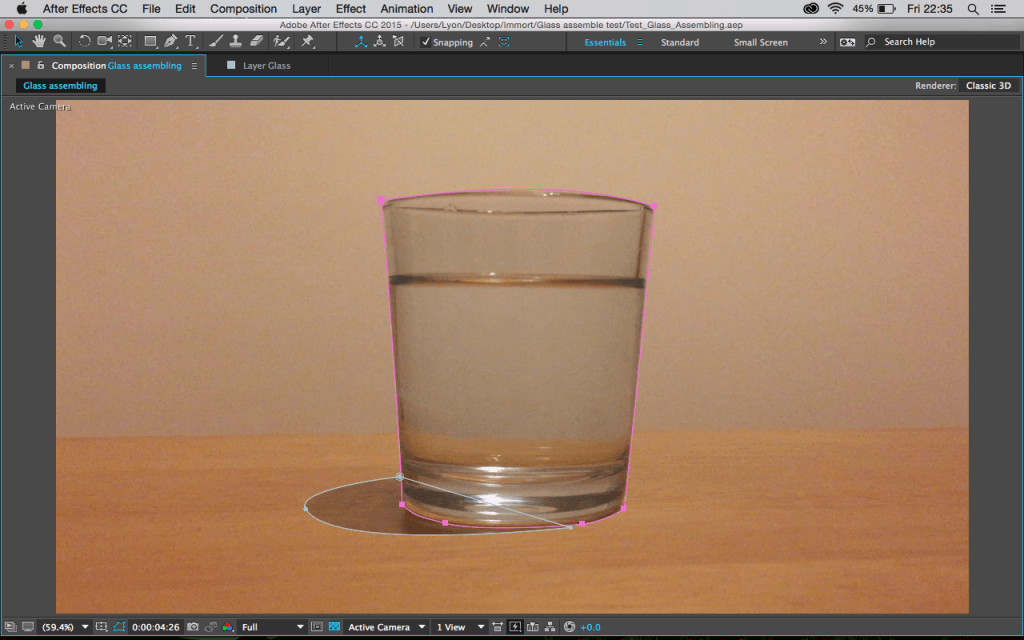
I then took it to Adobe After Effects and placed the two videos into the composite.
In After Effects I changed the opacity levels of the cup. After doing this I then noticed that there was a light difference in lighting which made the change very noticeable. To get around this problem I decided to draw masks around the cup to make remove the sudden lighting change.

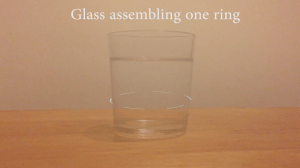
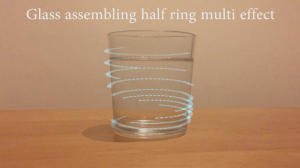
After doing this I then started to do my animations around the cup and these were my results.

With this test, I really liked the how the rings looked and how I made them look like that they were going around the cup. However, I did feel that one ring was very underwhelming and not really impressive.

So I decided to duplicate that ring over and distanced them out over five frames to create this effect which I do feel is much more impressive and is visually pleasing.

While I was watching the tutorial ‘Animated polygon’ done by the fantastic Andrew Kramer. http://www.videocopilot.net/tutorials/animated_polygon/
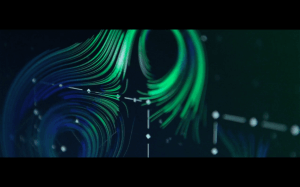
it taught me how to create cool effects by using a gradient and the effect time displacement map that is built within After Effects and thought it would be interesting to see what would happen if I tried to apply that effect to my rings and this is the effect. I personally think it is so cool and looks almost like the effects used in Star Trek when they want to beam someone up to the spaceship.

Once again I thought it would be interesting if I duplicated that ring over and over and spaced them out over five frames per second and this is the effect. Personally I really like this effect as it is very unique and really fits the aesthetics and I feel like it gives the effect that the cup and water is being created.


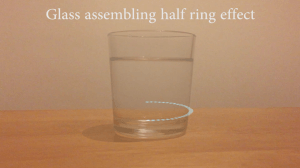
With the half ring effects I was not too impressed with them and they were not as impressive as the Star Treky versions but thought I would add them in just to show that this is what they looked like. I feel the reason why they do not work is that they are half rings and do not look aesthetically pleasing.
Once again I posted my test versions to LSFM digibods to get feedback to see where I could possibly improve and to see if anyone else like the star treky version.


Following on from this feedback, I feel like I should experiment more with the star treky version as seemed to be the one that everyone liked and has potential to grow into something. As well when filming I want to address the noise of the camera in the original footage to make that tidier and less noise on screen. Furthermore, I want to do this method next time which is
table > empty cup > water in cup
to see what happens and to give me more animation to make the glass appear and water molecules form to become water which could be quite cool.