After doing my research, I got started doing my test version of the glowing eyes. Firstly, I did a close up recording of my eyes to make sure I could motion track my eyes (although I won’t be motion tracking, I just wanted to get a feel of what the animations I have created would look like and how possibly I could improve them on a example.)
Out of the 30 second clip I decided to use the last 5 second of the recording as I don’t blink and it would give me a better understanding and of the glowing eyes. Also it would not be too difficult to motion track them.
These were the results from my tests.
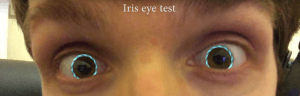
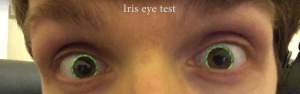
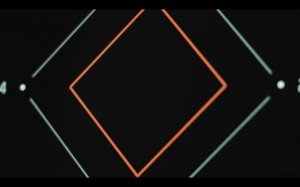
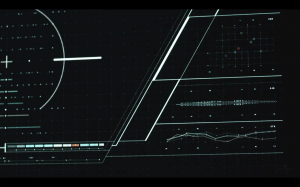
Iris eye tests

This was my first design. I wanted to do a basic, simple and minimalist look too it. However, I felt you could not really see the design and the animation was too simplistic and I could not really have much fun with it.

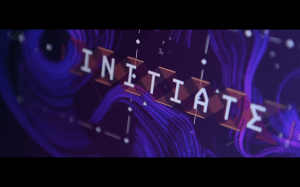
After my first designs, I decided to modify them by adding more dashes and having a twist effect on them to make them look like they were moving faster and to add a style to them. I felt that the red was over powering and was a bit of an eyesore so I then decided to then try different colours to see what they would look like and which suited best.
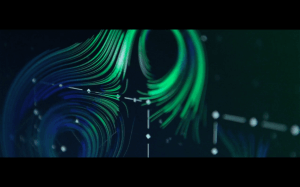
I felt that the blue and green versions were very interesting and suited the aesthetic design more. With the blue version I felt it really stood out but was not an eye sore as much as the red. Also, the blue gives quite a futuristic look. With the green I felt it gave a much more subtle look but I do not know if that is because of the colour of my eyes as they are green. Nevertheless, I really liked the green as well as they too look quite futuristic.
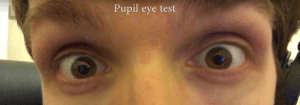
After I did the Iris tests, I then decided to do a pupil eye test just to see what the results would be and see what potential I could get out of.
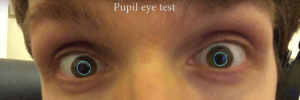
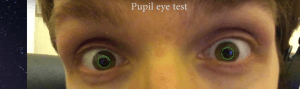
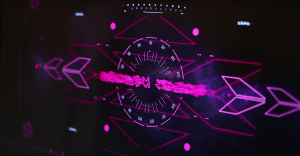
Pupil eye test

With the first iteration of the red glowing eyes I thought try them out again just incase they looked different from the iris to the pupils. However I felt they looked no different and still felt that they looked very simplistic and still felt that the animation was restricting so I then reverted back to the newer version I created.
Personally I really liked the idea of the glowing eyes inside of the pupil as it stands out the most from how black the pupil and catches your attention.
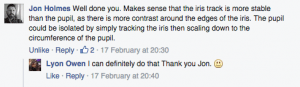
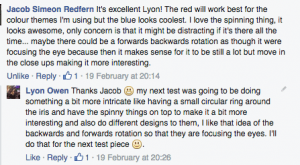
After I made the test video I posted it up on the LSFM digibod page to get feedback on what people think about my designs. Here is the feedback that I received.


With their feedback I plan on to build upon my animations for the glowing eyes by having two different designs again and possibly different colours. Also, I will look into making them rotate backwards and forwards to give the impression that the glowing rings are focusing.